Jak zadbać o użyteczność własnej strony? – kurs usability cz.III
Przedstawiamy trzecią część kursu usability przygotowanego przez agencję Symetria. To ostatni tekst o zagadnieniach teoretycznych.
Z poprzedniego artykułu dowiedzieliśmy się, co dokładnie oznacza użyteczność. Dziś zastanowimy się jak wykorzystać tę wiedzę. Trzymanie się kilku prostych zasad pozwoli zaprojektować stronę przyjazną użytkownikowi.
Poprzednie części kursu:
Znaki zapytania
Strona www powinna być jak młotek
Młotkiem wbij sobie do głowy…
W poprzednim artykule zachęcałam Was do tworzenia stron „podobnych” do młotków, przekonując, że ich obsługa nie powinna wymagać od użytkownika nakładów wiedzy i doświadczenia. Podobną propozycję przedstawił jeden z pionierów tematu użyteczności, Steve Krug, w legendarnej już książce „Nie każ mi myśleć”. Wskazał on, że najważniejszą zasadą użyteczności jest umieszczanie na stronie takich elementów, które nie zmuszają użytkownika do myślenia. Każdy fragment strony powinien być na tyle intuicyjny w obsłudze, by nie dopuścić do pojawiania się w głowie internauty żadnych wątpliwości. Jest to zarazem najprostsza i najważniejsza zasada, o której musi pamiętać każdy twórca i wydawca serwisu www.
Czy użyteczność zawsze się opłaca?
Oczywiste jest, że serwisy nastawione na działalność komercyjną powinny być użyteczne. Błędy w tego typu witrynie mogą sprawić, że użytkownik nie będzie w stanie dokonać zakupu, a w konsekwencji wydawca nie odnotuje zysku. Dlaczego jednak osoby, których strony nie mają charakteru sprzedażowego, powinny zadbać o użyteczność? Odpowiedź jest prosta. Ludzka pomyłka zawsze kosztuje, a często tym kosztem jest opuszczenie serwisu, niechęć czy irytacja naszego użytkownika.
Poczucie użyteczności jest zmienne, ale można temu zaradzić
Jedną z najciekawszych cech użyteczności jest jej zmienność, zależna w dużej mierze od potrzeb użytkowników. Inne elementy serwisu będą miały znaczenie dla osoby szukającej kontaktu z firmą, a inne dla akcjonariusza.
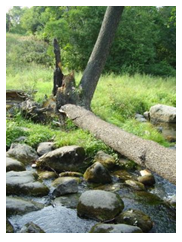
Aby dobrze zilustrować tę zmienność, przytoczmy tutaj wyniki ankiety z poprzedniej części kursu. Pokazaliśmy w niej zdjęcie drzewa i zadaliśmy 2 pytania.
1) Zaznacz proszę, z czym kojarzą Ci się pnie drzew widoczne na powyższym zdjęciu?
2) Wyobraź sobie, że w letni dzień postanowiłeś się wybrać na wycieczkę do lasu. Wędrujesz już około 3 godzin, nogi zaczynają robić się ciężkie, a w brzuchu słychać burczenie. Z czym kojarzą Ci się pnie drzew widoczne na obrazku?
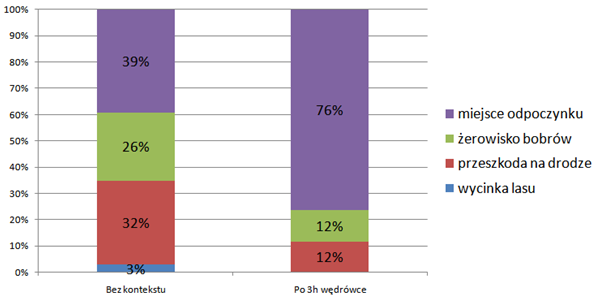
W obu przypadkach zestaw odpowiedzi był dokładnie taki sam:
a) wycinka lasu,
b) przeszkoda na drodze,
c) żerowisko bobrów,
d) miejsce odpoczynku,
ale rozkład odpowiedzi zupełnie inny.
Widać wyraźnie, że czytelnie przedstawiona potrzeba w pytaniu nr 2 zdecydowanie zmieniła postrzeganie i ocenę zdjęcia. Podobnie zmienia się nastawienie i potrzeby użytkowników w zależności od celu, który chcą zrealizować na naszej stronie www.
Jak zatem poradzić sobie z użytecznością, skoro jest ona zmienna i zależy od potrzeb użytkowników? Jednym z rozwiązań, które zawsze powinno się stosować przy tworzeniu serwisów www, jest 10 heurystyk Jacoba Nielsena.
10 heurystyk Jacoba Nielsena
Jacob Nielsen to jeden z największych ekspertów w dziedzinie użyteczności oraz współzałożyciel Nielsen Norman Group. Jego 10 heurystyk to najważniejsze założenia, których przestrzeganie powinno być punktem wyjścia do stworzenia witryny przyjaznej użytkownikowi i intuicyjnej w odbiorze. Ich oryginalna treść brzmi dość skomplikowanie, dlatego poniżej przytaczamy je w postaci 10 pytań oraz bardziej przystępnych screenów-przykładów.
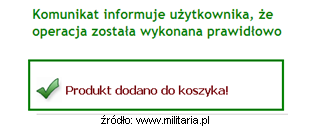
1. Co się stało?
Każda, nawet najmniejsza czynność, jaką wykonał użytkownik, powinna być mu komunikowana. Nie powinien on „zgadywać”, ale „wiedzieć”: czy mail został wysłany, czy produkt dodał się do koszyka, czy i ile musi czekać na odpowiedź. Zostawiajmy naszemu użytkownikowi wskazówki oraz pochwalmy go zawsze, gdy zrobił coś poprawnie.
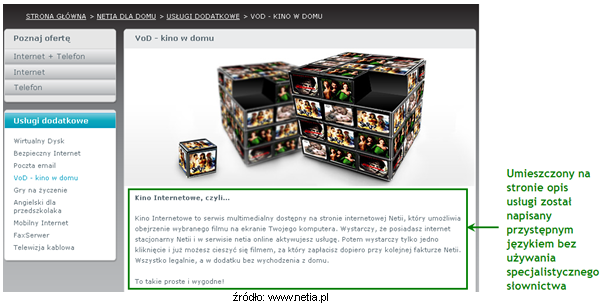
2. O co chodzi?
Znacie to uczucie, gdy przysłuchując się rozmowie specjalistów z danego zakresu, zaczynacie się nagle zastanawiać czy wciąż prowadzona jest w waszym ojczystym języku? To właśnie odczucie, które może towarzyszyć użytkownikowi na niektórych stronach internetowych. Dołóżmy wszelkich starań, żeby każdy tekst, który publikujemy w serwisie, był równie zrozumiały dla doktora fizyki kwantowej i pani Basi z warzywniaka na rogu.
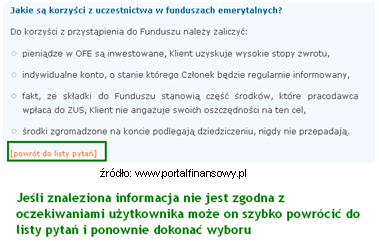
3. Jak zawrócić?
Decyzje podejmowane przez użytkownika na stronie nie powinny przypominać pracy sapera, w której można pomylić się tylko raz. Ludzie często błądzą, zwłaszcza poruszając się po stronach internetowych. Dajmy im szansę naprawy swoich pomyłek, umieszczając na stronie opcję powrotu do poprzedniej strony i zmiany decyzji.
4. Czy „szukaj” i „znajdź” to to samo?
Brzmi podobnie, ale z drugiej strony nazywa się różnie. Więc może jest jakaś różnica? Ale czy na pewno? I na czym miałaby ona polegać? – nie nad tym powinien zastanawiać się użytkownik, spędzając czas na stronie. Okaż mu więc trochę serca i upewnij się, że te same elementy strony zostały nazwane w ten sam sposób.
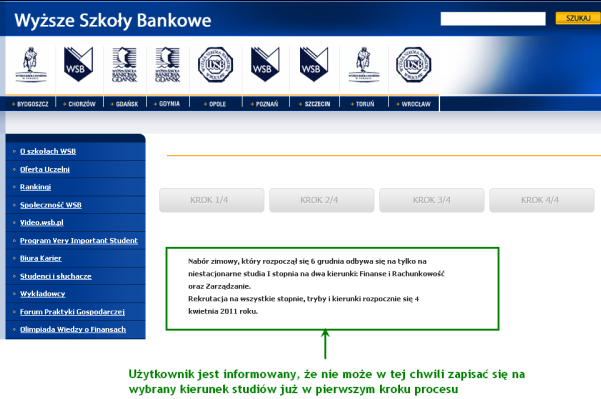
5. Dlaczego nie mogę tego mieć?
Zwykle nie składamy obietnic, których nie możemy dotrzymać. Często zdarza się jednak, że zasada ta jest ignorowana przez twórców serwisów www. Na stronach pojawiają się niedostępne usługi, funkcje czy produkty. Jeśli użytkownik nie może skorzystać z oferty prezentowanej na stronie, informuj o tym od razu, a nie dopiero gdy przebrnie on przez cały proces rejestracji.
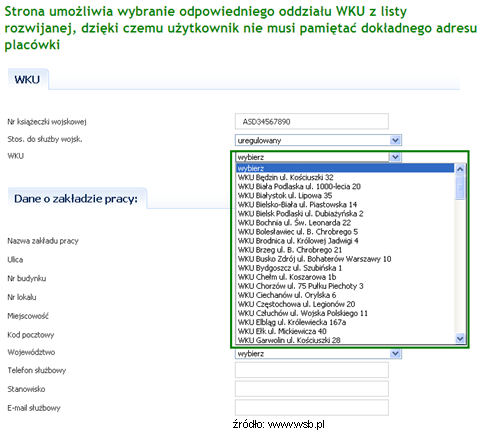
6. Jak to leciało?
Wszyscy doskonale wiemy, że ludzka pamięć jest zawodna. Z drugiej strony maszyny świetnie radzą sobie z przechowywaniem informacji. Dlaczego nie wykorzystać tego potencjału na stronach www? Zamiast polegać na pamięci internauty, zapisz w widocznym miejscu strony wszystkie potrzebne informacje tak, aby użytkownik mógł po nie sięgnąć, gdy zajdzie taka potrzeba.
7. Ile razy mam robić to samo?
Bez względu na to, czy prowadzimy sklep internetowy czy bloga, chcemy, aby użytkownicy do nas wracali. Nagródźmy ich więc możliwością dostosowywania witryny do swoich potrzeb. Można np. umożliwić ponowny zakup wcześniejszego zmówienia lub też utworzenie skrótów do najczęściej używanych narzędzi.
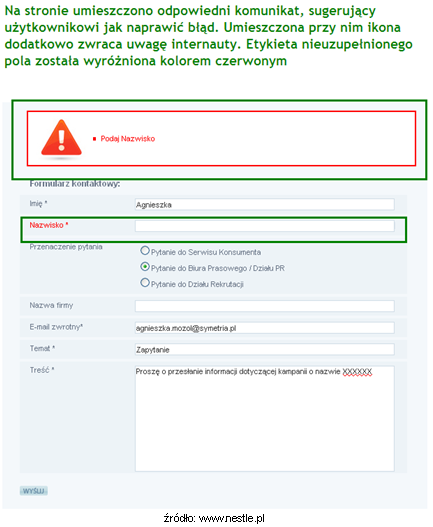
8. O, błąd, ale co się właściwie stało?
Błędy występujące na stronie komunikujemy, aby użytkownik mógł naprawić swoją pomyłkę i poprawnie skorzystać z systemu. W tym celu musi on przede wszystkim zrozumieć, co zrobił źle i jak ma to poprawić. Unikajmy więc stosowania w komunikatach o błędzie enigmatycznych zwrotów typu: „wyjątek 111”, „wystąpił błąd”, „wpisz poprawnie” , których jedyną zasługą jest wzrost irytacji użytkowników.
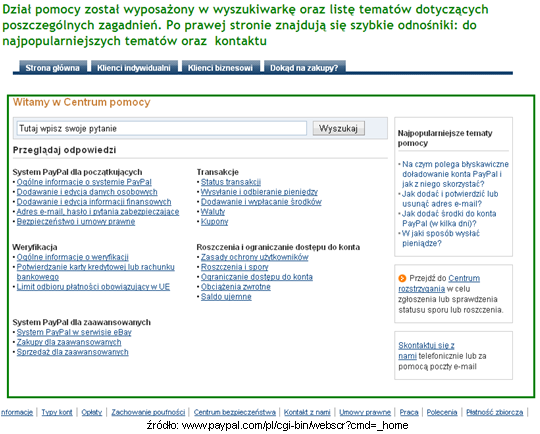
9. Kto mi pomoże?
W idealnym świecie użytkownicy umieliby poprawnie skorzystać z każdej strony bez jakiejkolwiek pomocy. Niestety, nie żyjemy w idealnym świecie. Dlatego tak ważne jest, aby dział pomocy pozwalał na łatwe i szybkie odnalezienie podpowiedzi. Zawarte w nim wpisy powinny dostarczać konkretnych i zrozumiałych wskazówek umożliwiających rozwiązanie napotkanego problemu.
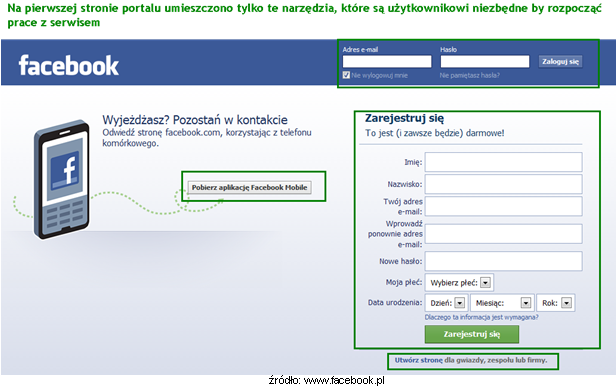
10. Po co mi aż tyle informacji?
Nawet strona, która dostarcza wszystkich niezbędnych narzędzi i serwuje je użytkownikowi w prostej, intuicyjnej formie, może okazać się nieużyteczna. Dzieje się tak dlatego, że użytkownicy muszą przebrnąć przez masę ofert, których nie potrzebują. Strona nigdy nie powinna przytłaczać użytkownika, w przeciwnym wypadku nadmiar informacji tylko niepotrzebnie go zdezorientuje. By się tak nie stało, należy na każdej stronie umieszczać wyłącznie niezbędne dane i narzędzia, dbając o to, by pojawiały się one w odpowiednim momencie, wypływającym z aktualnego przebiegu działań na stronie.
Klucz do sukcesu
Wymienione powyżej zasady opisują niezbędne elementy użytecznej strony. Stosowanie się do nich buduje solidny fundament jej przyszłej użyteczności, z dużymi szansami na sukces. Wystarczy, że przyjrzysz się swojej stronie i zadasz sobie te 10 pytań, a z pewnością od razu będziesz w stanie wykryć co najmniej kilka błędów. Heurystyki Nielsena, choć bardzo proste, często są ignorowane i omijane, a szkoda, bo niejednemu użytkownikowi ułatwiłyby pracę z serwisem.
Artykułem tym kończymy część teoretyczną i przechodzimy do drugiej, praktycznej części cyklu, omawiającej zasady prawidłowego tworzenia użytecznych elementów strony www. W następnych artykułach poznamy kolejno: zasady tworzenia menu, formularzy, systemu komunikowania błędów oraz procesu zakupowego.
W odpowiedzi na Państwa oczekiwania, wyrażone w komentarzach, załączam również harmonogram cyklu, przedstawiający tematykę oraz chronologię poszczególnych artykułów.
Ściągnij spis treści kursu [PDF, 40 KB]
Agnieszka Mozol, Research Specialist, Symetria (www.symetria.pl).

 Newsletter
Newsletter











.PNG)








 "Urbański nie żyje, a Mentzen zatrzymany". Plaga oszustw w mediach społecznościowych
"Urbański nie żyje, a Mentzen zatrzymany". Plaga oszustw w mediach społecznościowych  Znana dziennikarka TVP Info rozstała się z telewizją publiczną
Znana dziennikarka TVP Info rozstała się z telewizją publiczną  Tańsza telewizja dzięki wypowiedzeniu. „Sygnał, że potrzebujemy podejść mniej standardowo”
Tańsza telewizja dzięki wypowiedzeniu. „Sygnał, że potrzebujemy podejść mniej standardowo”  Lawina klientów zrezygnowała z usług płatnej telewizji
Lawina klientów zrezygnowała z usług płatnej telewizji  Reporter „Faktów” zniknął z anteny. Związany jest z TVN od 1997 roku
Reporter „Faktów” zniknął z anteny. Związany jest z TVN od 1997 roku 
Dołącz do dyskusji: Jak zadbać o użyteczność własnej strony? – kurs usability cz.III